Blog
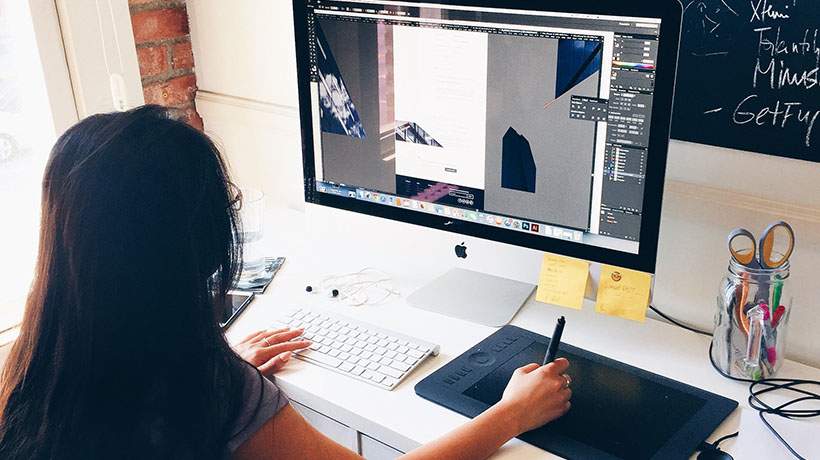
UI/UXのスキルよりも必要とされる、Webデザイナーの5つの特性
今回のブログは、実績はまだないけれど、優れたUI/UXデザインのスキルを持ち、新たに仕事を探しているというデザイナーの方に向けた内容です。スキルや知識は基本に過ぎないことを忘れないでください。あなたの未来の雇用主となる人の目を引くために、以下の5つの特性をスキルにプラスして、自分自身を差別化しましょう。 特性 1: 好奇心旺盛で、常に「なぜか?」と問うこと まだUI/UXデザイナーとしての経験が浅い人にとって、知識を増やすための最善の方法は、好奇心を持ち、常に「なぜか?」と問うことです。そうすることで、デザインだけでなく、それに付随するすべてのことへの理解が深まります。 特性 2: 応募しようとしている企業の価値観を理解し、自分の価値観と共通点があることを確認する あなたのパートナーとなるのは、将来の上司や人事部長、デザインチームかもしれませんし、もしくはクライアントかもしれません。10人デザイナーがいる会社で働くのと、2人しかデザイナーがいないチームで働くのとでは環境も体制も異なりますから、応募しようとしている企業とその価値観を理解することは、特にスタートアップ企業の場合には非常に大切です。あなたの価値観と、目標に合っているかどうかを確認してください。 特性 3:UI/UXデザインのスキルに加え、自分自身の価値観を理解する あなたが企業にもたらす価値観こそが、その企業が重要視しているものであり、あなたのUI/UXデザインのスキルと同等、あるいはそれ以上に評価されます。、繰り返しになりますが、自分自身の価値観を理解することでその企業があなたに合っているかどうかを確認するよう心がけましょう。 特性 4:フィードバックを率直に聞く アクティブリスニング(積極的に傾聴すること)は、人との関係を築くための重要なスキルの一つです。仕事だけでなく、勉強や日常のコミュニケーションにも大いに役立ちます。アクティブリスナーになるためには、日頃から練習をする必要があります。上司だけでなく、同僚や周囲の人たちにも敬意を示しましょう。発せられているメッセージに集中し、重要でない問題は無視し、「特性 1」でお話ししたように、好奇心と疑問を持ち、質問をしましょう。そうすることで、相手が伝えようとしていることへの理解が深まり、改善につながります。 特性 5:自分が焦点を当てようとしている分野と専門性がどこにあるかを知り、それを明確にする 学習やキャリアのための焦点と目標を持つことが大切です。あなたと一緒に働くシニアデザイナーは、あなたが「すべてに精通していること」を期待していません。例えば、A/Bテストについて知らない場合には、正直に、「まだよく知らないけれど、その分野に集中していきたい」と伝えましょう。それは、新人デザイナーとして道理にかなった答えで、「何でも知っている」と言う態度よりもはるかに信頼性があります。 たとえば、あなたがユーザビリティテストではなく、UI/UXデザインに優れていることを上司に明確に伝えることができれば、彼らはより簡単にあなたを評価し、どのポジションが適しているかを判断することができるようになります。 スキルや知識の重要性を否定するつもりはありませんが、新しい扉を開けて経験を積むための最良の方法の1つは、好奇心旺盛で、オープンになり、学ぶのをいとわないことです。 未来の雇用主がその姿を理解してくれたなら、最初の仕事に就くチャンスはすぐそこまで来ているといっても過言ではないでしょう。
AIプログラミングについて: AI学習のための基本ステップ
AIの定義 AI、すなわち人工知能(Artificial Intelligence)は、コンピュータサイエンスにおける広義の分野の一つで、人間に似た認知能力を持つ、知的な機械を構築するプロセス全体を指します。AIは人間に代わって、一定の知能を必要とするいくつかの作業を行うことができるようになってきています。 AIプログラミングとは? AIプログラミング システム開発の観点でみれば、AIは論理プログラミングとは異なる概念だと考えられています。AIプログラミングは人間がデータを機械システムに組み込んで行うものだからです。結果として、マシンはプログラムされたデータをもとに「問題について論じる、解決する、考える、話す、書く、動作する」など、人間のような知能を模倣することができるようになります。 AIプログラミングの分類 現在、専門家の間では、AIは単純なものから複雑なものまで、レベルに応じて、主に以下の4つのカテゴリーに分けられています。 限られたメモリを持つAI: このタイプのAIシステムは、過去に蓄積された経験値を頼りに、将来起こり得ることについて判断を下します。これは、状況を予測するために使用されるアンビエントセンサーと組み合わされた技術で、そこから、最適な信号を発信したり、判断を下したりすることができます。 リアクティブAI: この技術はAIの基本形の一つで、自身の主な動きと相手の動きを分析し、そこから、最も実現可能な戦略的行動を選択することができます。 心の理論を持つAI: このタイプのAIは通常、周囲の人々の感情、思考、期待、信念などを理解する能力、つまり、人間社会とやりとりをする能力を持っています。心の理論を持つAIはかなり改善されてきましたが、専門家らはこのタイプのAIはまだ完璧にはほど遠いと警告しています。 自己認識型のAI: 超高度な知能を持ち、自意識があり、完全な人間のように感傷的なAIを指しますが、このタイプのAIは実際には存在しておらず、もし開発されれば、確実にAIの分野で画期的なマイルストーンを築くこととなるでしょう。 生活の中でのAIプログラミングの代表的な応用例: これら新形態のAIは、実際の生活の中でも既に活用されています。以下で主な例をご紹介しましょう。 Google検索エンジン ほとんどの検索エンジンは、AIの助けなしではインターネット全体をスキャンし、満足のゆく検索結果をもたらすことはできないでしょう。 画面に表示される広告はすべてユーザーの検索履歴をもとに、それぞれの人が価値を感じる広告を配信するようAIによってプログラムされているのです。 Netflix Netflixは、最近最も人気のあるエンターテインメントの一つです。何を観るかを推奨するレコメンドエンジンは、AIを搭載しており、ユーザーの視聴履歴に基づいて次に観るものを提案してくれます。このリコメンドは、おすすめの俳優、時間、映画のジャンルなどに基づいて行われます。実際に、私たちが観ているものの約80%が、Netflixのレコメンドエンジンによって表示されるようになるそうです。 AIプログラミングを学ぶための重要なステップ ステップ1:PythonとSQLを学ぶ プログラミング言語は、IT関連について学ぶ上で核となる要素の一つです。現在、学習できる言語はたくさんありますが、機械学習を選択する場合には、Pythonの学習に力を入れるべきです。 なぜなら、この言語には他の多くの言語よりも適したライブラリが多く含まれているからです。またPythonについて学ぶことは、データサイエンスツールのJupyterやAnacondaを簡単に使えるようになるための練習にもなります。 ステップ2:Pandas、NumPy、Matplotlibのデータ分析、操作、視覚化について学ぶ PandasはPython向けのソフトウェアライブラリで、データフレームを扱うのに役立ちます。Excelファイルに似た情報テーブル(構造化データを格納)で作業するのが特徴です。 NumPyも同じくPythonのソフトウェアライブラリで、データの数値演算を行うのに役立ちます。機械学習は、数字の中からパターンを探すのに役立ちます。 MatplotlibはPythonとNumPy向けのグラフ描画ライブラリです。グラフを作成してデータを視覚化する機能があります。視覚化することでデータをより分かりやすい形で表現できるため便利です。 ステップ3: scikit-learn(サイキット・ラーン)による機械学習 データ操作や視覚化に関するスキルを身につけた後は、パターンを学びます。中でも、scikit-learnはPythonの代表的なライブラリの一つで、様々な機能が組み込まれた有用な機械学習アルゴリズムが多く実装されています。これを使って機械学習のアルゴリズムを考えることができます。 ステップ4:ディープラーニング/ニューラルネットワーク ディープラーニングとニューラルネットワークは、あまり構造のないデータで最も効果的に機能することができます。 ステップ5:実践 学んだことを自分のプロジェクトで実践していけば、より理解が深まることでしょう。健闘を祈ります!
SEOとは? 初心者のためのSEO対策の極意
SEOとは? SEOとは、Search Engine Optimization(検索エンジン最適化)の頭文字をとったもので、ユーザーが検索結果でウェブサイトを見つけやすくするために、検索エンジン上のウェブサイトの順位を向上させるプロセスのことです。 優れたコンテンツを作るだけでは勝てません。ターゲットとなるユーザーにリーチするためには、検索エンジンにおいて自分のサイトの可視性を最大限に高める最適な戦略が必要です。 SEOで重要な4つの柱 過去のSEO対策には、技術的な要素が多く、ウェブサイトの構築について理解していないと難しいとされていました。しかし現在では、技術的な要素に加えて、SEO担当者は記事を書いたり、情報を検索したりする能力に加えて、SEOを行っている分野のコミュニティとうまく交流する能力も必要とされています。 SEOには様々な要素がありますが、大きく分けると以下のような4つの柱があります。 SEOの技術面: どのようにすればサイトがクロールされ、インデックスされるかは、SEOの技術的要素の一部です。SEOの技術的な要素が最適化されていないと、コンテンツ、オンページ、オフページにおける努力が無駄になってしまいます。 質の高いコンテンツ: SEOにおいて、コンテンツは最も重要な条件です。ウェブサイトのコンテンツは、読者にとって役立つものでなければなりません。検索エンジンは、インターネット上で情報を探している人のために生まれたので、上質で役立つコンテンツを有し、常に最新の情報を提供しているウェブサイトは、常に上位に位置しています。 オンページSEO: ウェブサイトを検索エンジンと訪問者の両方に対して最適化することです。Googleが一連の新しいアップデート(特にGoogle PandaとGoogle Humming Bird)を展開してからは、オンページSEOの重要性がますます高まっています。 オフページSEO: 他のウェブサイトから自分のウェブサイトへのリンクを構築することです。ブログ、ソーシャルネットワーク、ニュース、フォーラムのゲスト投稿やコメントなど、他のウェブサイトから自分のサイトに向けられたすべてのリンク(バックリンク)を含みます。 SEO戦略の方向性を正しく設定する 一言で言えば、SEOは「自分のコンテンツが現在の検索トピックに対する最良の結果である」ということを検索エンジンに対して証明するための施策のことです。 なぜなら、すべての検索エンジンは、ユーザーに最も関連性の高い最良の結果を表示するという同じ目的を持っているからです。 これをどのように行うかは、最適化を行う検索エンジンによって異なります。 ランキングやオーガニックトラフィックが増加しているのであれば、順調に行っていることを表しています。そうでない場合は、SEO戦略と行動計画を再調整する必要があります。
良いテスターの条件とは?
近年の情報技術の発展には目覚しいものがあり、この業界の労働市場もより活気に満ちあふれています。情報技術というと、プログラマー(開発者)、アドミニストレーター(保守・管理担当者)、ネットワークセキュリティ専門職、ソフトウェアデザイナー、システムマネージャー、ブリッジエンジニアなどが思い浮かびます。すべて身近で人気のある職業ですが、この中であまり注目されていない職種がシステムのテストを行う人、「テスター」です。この業務をよりよく理解するために、今日の記事では、テスターとは何か、そしてテスターになるためには何が必要なのかを具体的にお伝えしたいと思います。 テスターの仕事内容とは? テスターの主な仕事は、その名の通りソフトウェアの品質チェック、つまりソフトウェアを最初にテスト(検査)することです。つまり、テスターは、ソフトウェアの実際の状態と、バグ、不具合、エラーなど、要求された状態を比較する作業を行うことで、ソフトウェアの品質を確認する責任を担います。テスターには、QA(Quality Assurance)、QC(Quality Control)、マニュアルテスター、オートメーションテスターなどさまざまな分野があります。マニュアルテスターとは、ソフトウェアを手動(マニュアル)でテストする人のことです。高度なプログラミング知識は必要ありませんが、マニュアルテスターを目指すには、手動でのテストに精通していること、不具合を見つけることへの情熱と探求心を持っていることが必要です。一方、オートメーションテスターは、自動化支援ツールをベースにしたテストを行う人のことです。オートメーションテスターのテスト結果はほとんどの場合、より信頼性が高くなりますが、この職業に就くにはそれでもプログラミングの知識をマスターする必要があります。 テスターになるには何が必要? テスターになりたいと思うことは簡単ですが、大切なのは、成長するために十分な努力をしたかどうかです。どんな仕事であっても、自分が何をすべきか、何をするかを知っているかどうかが決め手となります。 基本知識 プログラマーほどの専門性は必要ありませんが、少なくともテスターは、自分がテストする内容がどのようなものかを知っていなければなりません。テスターの日々の仕事は、ソフトウェアをテストするためのコードを書くことがほとんどなので、これはとても重要なことです。どんな仕事でもそうですが、知識を身につければ身につくほどメリットやチャンスは増えていきます。 テスターとしての専門知識 2つ目は、テストの概要(概念、専門用語、テストプロセスの理解)、効果的なテストケースの設計ができることです。ソフトウェアテストの基本的な流れは、以下のようになっています。 テストの計画と管理 テストの分析と設計 テストの実施と実行 完了基準の評価と報告 テストの完了作業 マニュアルテスターとオートメーションテスター 最後に、マニュアルテスターとオートメーションテスターのそれぞれで必要なスキルについて簡単にご説明します。 マニュアルテスター:具体的なテスト計画の作成、テストケースの設計(テストの設計にはそれなりの技術が必要です)、テスト結果の報告、日々の進捗報告、報告書の作成、不具合の管理(不具合の発見、分析、修正、管理)、モバイルアプリでのテスト、Windowsなどの各種OSやWebサイトのテストとテスト用ツールの使用、リスクベースのテストプロセスと実施、テスト時の評価リスクアセスメントなど オートメーションテスター:プログラミング言語、Ranorex、TestComplete、Selenium、Appium、Jmeterなど必要なオートメーションツール/フレームワークについての知識 プロのテスターになるためにはさまざまな要素が必要です。テスターとして自分なりの価値を提供できるよう、個人の能力と資質を伸ばしていくことが大切です。
モバイルアプリ開発とは? 優秀なモバイルアプリ開発者への道のり
Webサイトのプログラミングとモバイルアプリの開発は、若い人たちから熱狂的な支持を受けている分野です。特に、携帯電話用のプログラミングやアプリ開発は、今とても注目されています。では、モバイルアプリの開発とは一体何を指すのでしょう?どうすればモバイル開発者になれるのでしょうか?今日はそれについて一緒に考えてみましょう。 まずは理解を深めるために、「モバイル開発者とは何か」についてご説明します。これはIT用語で、モバイル機器上のアプリを開発するプログラマーを指します。つまり、ユーザーがGoogle PlayやApp Storeからダウンロードしたり、購入したりするアプリを作る人のことです。モバイルアプリ開発者の主な仕事は、携帯電話やタブレット上で動作するアプリやソフトウェアを構築、設計、作成することです。 モバイルアプリ開発者の仕事内容 モバイルアプリ開発者が良い仕事をするためには、プロレベルのプログラミングの知識だけでなく、今の時代のユーザーの好みをとらえられる洗練された知識も必要です。モバイルアプリ開発者に最も人気のある言語は、Java、Swift、Objective-Cです。これらの言語は、Android、iOS、Windows Phoneに対応しています。 モバイルアプリ開発者の仕事内容は以下の通りです。 ● モバイル端末上のアプリの作成と開発に関連するプロジェクトの管理 ● デバイスアプリのための技術の受け取りと転送? ● モバイルデバイスの機能のアップグレード、改善、拡張 ● 新しい技術の研究とモバイルデバイスのプログラミングへの応用 ● 経営陣から直接与えられたタスクの遂行 モバイルアプリ開発者への道のり モバイルアプリ開発者になるためには、基本的なことから始める必要があります。徐々にスキルを身につけ、積極的に成長することを考え、新しいことを学んでいかなければなりません。 ITの専門学校に入学する これは、プロになるために必要な知識を得るための最初のステップです。学位は必須ではありませんが、IT系の学校を卒業していると有利になります。大学は、基礎的な知識から専門的な知識までを習得し、訓練・プレゼンする場となります。 専門を選択する 現在、モバイルアプリ開発者は、主にAndroid、Apple、Windows、Symbian、RIM(Blackberry)などのプラットフォームで開発を行っており、学習者はすべてのOSに応用できるプログラミングを学ぶことができます。しかし、特定の専門分野に集中できるようになるためには、専門分野を選びましょう。現在、AndroidとAppleが2大市場となっていますが、これは誰にでも開かれた分野となるでしょう。 オンラインの開発トレーニングコースを利用する これらのOSでは、コーディングに関するビデオチュートリアルを提供しています。例えば、AppleはApple Developer Programを、AndroidはAndroid Developers Training(Android開発トレーニングコース)のWebサイトを提供しており、モバイルアプリ開発者はそこで学び、練習することができます。また、他の情報源を利用したり、無料のクラスを探したりすることもできます。 マーケティング関連のクラスを受講する 関連性がないように見えますが、実際には、マーケティングのクラスは、モバイルアプリ開発者にとって非常に実用的で必要なものです。自分でアプリを開発したいのであれば、自分でプログラミングしたアプリのセルフマーケティングスキルが必要です。 自分のアプリを開発する 有名なIT企業の一員になるためには、まず自分でアプリを開発する必要があります。これは、授業で学んだ知識や技術を応用し、実践するための手段であると考えられます。また、自分でアプリを開発できれば、すべての応募者の中でもひときわ目を引くことができるでしょう。 アプリのアイデアを生み出す アプリのアイデアを生み出すことは、顧客のニーズを満たす新しいサービスを見つけるための第一ステップです。万人受けするモバイルアプリを作るには?どうすれば自分のアプリが評価されるのか?モバイルアプリ開発者には、このような問いかけをすることが求められています。 モバイルアプリの実用性に目を向ける モバイルアプリを開発する際、多くの人が目新しさを重視し、実用性を忘れがちです。日常生活において実用的で、ユーザビリティの高いモバイルアプリを設計しましょう。特に、ユーザーは面倒なことを好まないため、アプリは可能な限りシンプルであるべきです。 以上、読者の皆様には、モバイルアプリ開発について、またプロのモバイルアプリ開発者になるための道のりについて、多少ご理解いただけたのではないかと思います。この記事が、モバイルアプリ開発者の道を歩む皆さんのお役に立つことができれば幸いです。
優秀なプログラマーになるための8つの必須スキル
学生であろうと、IT業界でWebプログラミングをしていた人であろうと、よりよいフロントエンド 開発者になるためには、これからご紹介する実用的かつ重要なスキルが不可欠です。
Webサイト上で画像を最適化する方法
Webサイトに画像をアップロードするのは単純な作業ですが、あまりにも単純過ぎて画像の最適化の重要性を忘れてしまうことがあります。 画像の最適化は、単に画像を美しくするだけでなく、検索エンジンからウェブサイトへのトラフィックを改善することにもつながります。 この記事では、画像を最適化するための最も簡単な5つのコツをご紹介します。 1. 適切なファイルタイプを選ぶ 各画像ファイルには、画像の形式を表す拡張子が付いています。 最も一般的な拡張子は.png、.jpeg、.gifです。 しかし、異なるフォーマットが画像の見え方を定義しているということはあまり知られていないかもしれません。 Webデザイナーは、色、サイズ、情報密度などの要素を考慮して、画像ファイルの種類を決定します。 ですが、画像の最適化に関する知識はプロのWebデザイナーにまかせ、まずはファイルタイプの基礎知識があれば十分です。 2. 画質を決定する 最近のほとんどの画像エディタでは、複数の品質レベルで画像がダウンロードできるようになっています。(さらに多くの選択肢が必要な場合は、Pixlrのような無料のオンラインツールも利用できます) 単純に最高画質の画像を貼り付けるのが良いと考える人もいるかもしれませんが、そうとは限りません。 場合によっては、ページの読み込みを速くするためにファイルサイズを小さくして、画像を中程度の画質で保存することをお勧めします。 例えば、高画質の.jpegファイルは266kbで、平均は78kg、低画質だと53kb程度です。 3. 適切なファイル名で保存する コンピュータの画像フォルダの中を覗いて、「名称未設定」や「イメージ1」、「1111」、「123456」といったナンセンスな名前の画像がどれだけあるか見てみると良いでしょう。 コンピュータ上に保存しておくのには一向に問題ありません。 しかし、これらをWeb上に表示するとなると問題があります。 コンピュータ上で写真の管理を容易にするだけでなく、画像のファイル名は検索エンジンの検索結果において画像を分類するために使用されます。 また検索エンジンはSEOのために画像ファイルの名前を拾い上げるので、画像の名前が適切に付けられているか留意する必要があります。 文字数が多過ぎない、画像名には句読点を使用しないよう注意してください。 4. タイトルとディスクリプションを活用する Webサイトに画像を表示する際は、画像にタイトルをつけ、その画像についての具体的な説明を数行付加することができます。 このテキストは「メタ情報」と呼ばれ、検索エンジンはこのテキストを使ってあなたの画像を特定します。 それだけでなく、あなたのWebページの理解を助け、サイトのSEOランキングにも影響します。 こうした理由から画像のタイトルやディスクリプションは明確にする必要があるのです。 最も効果的なディスクリプションとは次の2つの要素、即ちWebサイトのキーワードと画像を正確に説明するコンテンツ、これら2つのバランスがとれたものです。 5. サイズについて熟考する サイトのスペースを占める画像の大きさについて考えることは、画質と同じくらいに重要です。 画像の高さと幅は、選択したページレイアウトと、利用可能であればモバイルでの表示・使用感に大きく依存します。 画像に適したサイズを選択することで、インターフェースがプロフェッショナルでまとまりのあるものになるだけでなく、Webサイトがより効果的に機能するようになります。
成功したい開発者が学ぶべきこと
最近、学生さんから将来の方向性についてメールで相談を受けることが多いのですが、その大半が「特に優れたプログラマーになるためにはどうしたら良いか」という内容です。 そこで本記事では、そうした質問に私なりの視点からお答えします。 ここで示されるような道を選ぶ必要はなく、ご自身の道を切り開くのが一番ですが、この記事を通じ、あなたにとって正しい道を開拓するための知識や経験をご提供できたら幸いです。 学生は何を学ぶべきでしょうか? 知識は常に必要ですし、役に立つものです。 それはつまり、何を学ぼうといつかどこで役に立つということ。 私にしても、学生時代は自分の学んだ会計や販売、プレゼンテーションに関する知識なんて役に立つことはないだろうと思っていました。 しかし今になって、商品開発の際、こうした知識を使うどころか学習し直しているくらいです。 学習もやり過ぎてしまうと、抜け殻のようになってしまって全く役に立たない時もあります。 深さと広さのバランスは、人それぞれの選択と判断によるので、何とも言えないところです。 優秀なプログラマーになるために習得しなければならない4つの科目を選ぶとしたら、私は以下の科目を選びます(以下、優先順位の高い順に列記): 英語 私の考えでは、英語は一番重要です。 IT業界で学び仕事をする、より具体的にはプログラマーとしてということですが、インターネット上で且つ英語で技術やその背景、知識を定期的に読んで学ぶ必要があります。 やれやれですが、ベトナム語のドキュメントは大抵少し(あるいはものすごく)古過ぎて、日々変化する世界についていけていないのです。 仕事に行けば、お客様や海外のワーキンググループとコミュニケーションをとる機会が多いのは言うまでもありません。 こうしたことから、英語が下手だとあなたの仕事の能力も制限されてしまうわけです。 英語が得意な人は、外資系企業に就職するか、少なくとも外資系のクライアントと仕事をして、20%程度高い収入を得るチャンスがあると言っておきましょう。(ただし、日本の顧客を抱える一部のアウトソーシング会社を除く) オブジェクト指向プログラミング言語:Java または C ++ プログラマーであれば、勿論プログラムの書き方を知らねばなりません。 ですよね?さて、問題はなぜこれら2言語のうちのいずれかなのか? 後にあなたがプログラマーとしてフロントエンドで働く場合は、JavaやC + +を使用する必要はありません。ウェブ上でプログラミングする場合は、PHPを知っていれば十分です。 そのため、プログラミング言語を選ぶ際には、将来の進路を考慮して選ぶようにしましょう。 一般的かつ通常のレベルでは、私は個人的に学生にC ++かJavaを選択するよう勧めています。なぜなら、これら2つの言語はより高度なプログラミング言語の本質を十分に、且つ適切に表現していると思うからです。 これらの2つのプログラミング言語に精通していると、他の言語も学習しやすく、変換もできるようになります。 加えて、これらの2言語は最も人気で広く応用されている言語のうちの2つにも挙げられます。 データ構造とアルゴリズム ほとんどのプログラマーは、この科目については無視するか、真剣に受け止めていません。 職業訓練所によっては、この科目を全く教えていないところもあります。 それはこの科目が難しいから。 このブログに、アルゴリズムの重要性について書いた記事もありますので本記事では踏み込んで書きません。 ですが、アルゴリズムについてしっかり学び、アルゴリズム的な思考を持つことができれば、いつもより精度の高い、良いソフトウェアを作ることができるのではと個人的には思います。 実際、私の友人たちがGoogle、AWA、Grabといった大企業と面談する際には非常にアルゴリズム的な課題を解決し、プレゼンしなければならないのが実情です。 アルゴリズムの実装の仕方までは思い出せなくても、その存在については意識し、そして開発するソフトウェアにとって必用ならば柔軟にアルゴリズムを活用しましょう。 データベース 学生時代、私はこの科目を見くびっていて、勉強しませんでした。 大きな過ちでした。 ご存知の通り、今日、全てのソフトウェア製品がデータベースを利用しています。 モバイルゲームにしても、販売用ウェブサイトにしても、ユーザー情報を保存しておく必要があります。 特に、大規模なシステムとなると、データベースは必用不可欠で著しく需要なものになってきます。 データベースは、ソフトウェアのユーザーが10人や100人のときには、工程も非常に少なく、学生の指導記録や従業員の勤務時間管理のように単純なもので済みます。 しかし、数百万ユーザーを抱える大規模システムを考えると、毎秒生成されるレコード数は、関係やビジネスも重複して数千万となる。どうやって対処したら良いのでしょう? 私の同僚や私自身も、必用な情報を取り出すためのクエリの書き方を知っています。 ですが、データがあまりにも膨大だと一つのクエリを実行するだけで何十秒もかかってしまい、問題になります。 データベースとクエリステートメントの性質を学び、理解すれば、非常に優秀なプログラマーとして、多くのユーザー向けの製品を構築するうちのひとりとなれるでしょう。 ———————— 「コンピュータネットワーク」、「コンピュータアーキテクチャ」、「オペレーティングシステムの原理」など、価値ある学ぶべき科目はたくさんあります。 これらの科目を飛ばすことはお勧めしませんが、そこはあくまでも枠と時間の許す範囲で。 要するに、個人的には上記の4つの科目が優秀なプログラマーになるために最も必要な科目だと思っています。
WordPressを最適化してサイトの表示速度を上げる方法
GoogleがWebサイトの読み込み時間に関する指標を新たにリリースしたことで、苦労を強いられている人は少なくないことでしょう。 この指標は特にモバイルデバイス上でかなり重いと考えられているものの、現在80%以上のユーザーがモバイルデバイスを、10%がタブレットを、そして残りがデスクトップまたはノートパソコンを使用しているのが現状です。こうした中で、モバイルデバイスでの最適化は必要不可欠だと言えます。 大規模なウェブサイトでは、長きにわたって最適化への取り組みがなされてきました。なぜなら、こうしたサイトは時代の先端を行き、成長のためにベストなものを提示する必要があったからです。よってこうしたサイトには改良の余地はさほど残されていません。 最適化が必要なのは、通常、新しく作られたWebサイト、または開発からしばらく時間の経ったサイトです。これらのサイトは表示速度が遅くなる傾向があるため、速度を上げてユーザーエクスペリエンスを向上させるには「最適化」が不可欠です。プログラマーが考慮すべき、基本的な最適化要素は以下の通りです。 画像の最適化 css、jsの最適化 プログラム(コード)の最適化 キャッシュとプリローディングの利用 ホスティングまたはVPS(仮想サーバー)の有効利用 ホスティング(VPS)の圧縮の有効化、またはCDNの利用 各要素について詳細に説明していきます。わからない点についてコメントを残していただければお答えしますので、お気軽にご連絡ください。 1) 画像の最適化 ほとんどのWebサイトには最適化されていない画像がありますが、通常はGTmetrixツールを使ってどの画像が最適化されていないかをチェックします。そして指示に従いGTmetrixが画像の最適化を行います。画像のダウンロードとアップロードも可能で、誰にでも簡単に使いこなせるツールです。 GTmetrixで「Serve scaled images」が指摘された場合、これは画像が正しいサイズでなければならないことを意味します。 過大なサイズの画像を使用すると、表示する際にそれを縮小する必要が生じます。 例えば、必要サイズが90 × 90のところ、200 × 200の画像を使用すると、プログラムは画像を表示する前に縮小するために多くの時間をかけることになり、これが不必要なリソースを消費します。 このエラーが発生した場合、画像をダウンロードしてPhotoshopやウェブサイト、プラグイン(WordPressのソースコードのみ)を使用して、画像を縮小しましょう。なお、画像のダウンロード・アップロードにはZillaファイルの使用がオススメです。 2) css、jsの最適化 ほとんどのWebサイトには css や js のファイルがあり、多くの場合、読み込みを高速化するために、css や js の Minify(圧縮・軽量化:空白、改行、ノート、中括弧などの空白文字が削除されるプロセス)が行われます。 cssファイルやjsファイルが多数ある場合、Minify後、Webサイトの読み込みを速くするためにそれらを結合することがよくあります。 なお、cssファイルやjsファイルをMinifyするのに役立つサイトはたくさんあります。 注:インターフェースのクラッシュを招く場合がありますので、Zillaファイルを使ってバックアップは必ず取って置きましょう。 3) プログラム(コード)の最適化 現在、多くの異なるソースコードがありますが、各ソースには異なるテーマが多数が含まれているため、コードの最適化ははるかに困難になります。ウェブサイトを設計する際には、こうしたコードがどのように使用されるかに注意を払う必要があります。 例としてはどういったテーマか、最適化は容易か、頼りになるサポートコミュニティはあるか、定期的なアップデートはあるのか、などが挙げられます。 4) キャッシュとプリローディングの利用 どのようなソースコードを使用するにしても、ほぼすべてのWebがキャッシュを作成します。その目的は、以前サイトを訪れた人が2回目以降訪問する際に、サイトを適切に動作させることです。 訪問者がそのサイトを再訪問した場合、既に生成されたHTMLファイルを再利用するためより速く処理が実行され、サーバーは初回のように処理を行う必要がありません。これはページの読み込みを高速化するとともに、ホスティング(VPS)のリソース節約にも役立ちます。 今回のGoogleによるPageSpeed Insightのアップデートでは、Googleはコード内の 「プリロード」機能を使用しているウェブサイトを優遇しています。 あなたがモバイルデバイスの表示速度で90点以上を目指したいのであれば、以下のキーワードは見過ごしてはなりません。 「Preloading content with rel = “preload”